HTML Link
- ABSOLUTE PATH DAN RELATIVE PATH
Path relative jika lokasi file tersebut relatif terhadap dokumen yang sedang aktif, yaitu terletak di atas atau dibawah direktori dokumen tersebut.
Contoh : <a href=“../tes.html”>masuk !</a>,
<a href=“masuk/tes.html”>Mlebu !</a>.
Absolute Path adalah path yang merujuk pada pada suatu lokasi file dengan cara alamat url yang ditulis lengkap atau utuh.
Contoh : <a href=http://www.stikom.edu>Stikom</a>
- LINK
Link mempunyai dua komponen, yaitu anchor dan tujuan. Link dimulai dari anchor sumber dan berakhir di anchor tujuan yang merupakan sumber web.
link merupakan sarana yang membawa anda ke lokasi yang dituju.
Anchor merupakan lokasi yang menjadi tujuan dari link tersebut.
- ATRIBUT ID
Untuk membuat link yang membawa pembaca ke suatu bagian tertentu dalam dokumen, cukup sertakan tanda # setelah nama bagian link.
Contoh : <a href=“#teguh”>Oke</a>
- JUDUL LINK
Contoh : <a href=“wkwk.html” title=“Beres”>Hahaha</a>
- ELEMEN <A>
- DOKUMEN YANG TIDAK DITEMUKAN OLEH BROWSER
- Jika suatu dokumen yang link tidak ditemukan oleh browser, ada beberapa keterangan :
- Jika Browser tidak menemukan lokasi yang ada di link, browser akan memberi keterangan
- Jika browser tidak bisa mendefinisikan tipe dokument yang di link, browser akan terus mencobanya dan akan memberi peringatan.
HTML Frames
Kegunaan Frame :
- Membuat daftar isi pada suatu sisi frame sementara sisi frame yang lain menampilkan isi.
- Membuat suatu judul atau logo yang tidak berubah-ubah pada suatu sisi frame, sedangkan sisi frame yang lain menampilkan isi dokumen.
- Membuat suatu dokumen tanya-jawab, di mana sisi frame yang satu berisi daftar pertanyaan sedangkan sisi frame yang lain
- DLL.
- MEMBUAT FRAME
- ROWS Membagi Jendela Browser menjadi beberapa baris frame
- COLS membagi jendela browser menjadi beberapa kolom frame
- TAG <frame>
<html>
<head>
<title>frame</title>
</head>
<frameset rows="5,5" cols="5,5">
<frame src="http://www.google.com">
<frame src="http://www.detik.com">
<frame src="http://www.facebook.com">
<frame src="http://www.yahoo.com">
</frameset>
</html>
- Link ke Sumber (SRC)
Atribut yang paling penting dari tag FRAME adalah SRC (Source). SRC menunjukkan bahwa frame berisi URL, yang biasanya adalah file HTML.
<frame src=http://www.stikom.edu>
File HTML yang dipanggil oleh SRC diusahakan merupakan dokumen HTML yang lengkap. Artinya harus mengandung elemen HTML, HEAD, BODY dan lainnya. Anda juga bisa memanggil file image (*.jpg) / (*.gif) / (*.png)
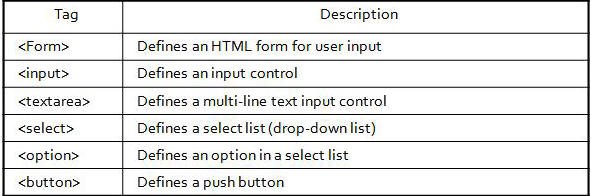
HTML Forms
Form adalah salah satu penampilan interaktif yang paling populer pada World Wide Web(www).
Form memungkinkan pengguna berinteraksi dengan teks, grapik atau yang dirampilkan pada browser.
Sebuah form dibentuk dengan menggunakan pasangan tag <form> </form>. Setiap elemen FORM harus mempunyai 2 buah atribut METHOD dan ACTION.
ACTION adalah URL dari script yang dipanggil oleh form tersebut
Method adalah cara mengirimkan data yang dimasukan pembaca ke web server. Form ini mempunyai dua metode yaitu GET dan POST.
Metode GET Adalah mengirimkan data pada server dengan cara meletakkannya pada bagian akhir URL.
Metode POST Adalah mengirim seluruh data dari form yang terpisah dari URL
Metode GET
<form action = “Proses.php” method = “GET”>
……………
……………
</form>
Metode POST
<form action = “Proses.php” method = “POST”>
……………
……………
</form>
<form action = “Proses.php” method = “GET”>
……………
……………
</form>
Metode POST
<form action = “Proses.php” method = “POST”>
……………
……………
</form>
HTML Scripting
The <script> tag is used to define a client-side script, such as a JavaScript.
The script element either contains scripting statements or it points to an external script file through the src attribute.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
<script type="text/javascript"> document.write("Hello World!") </script>
The <noscript> tag is used to provide an alternate content for users that have disabled scripts in their browser or have a browser that doesn’t support client-side scripting.
The noscript element can contain all the elements that you can find inside the body element of a normal HTML page.
The content inside the noscript element will only be displayed if scripts are not supported, or are disabled in the user’s browser:
<script type="text/javascript"> document.write("Hello World!") </script> <noscript>Sorry, your browser does not support JavaScript!</noscript>
The script element either contains scripting statements or it points to an external script file through the src attribute.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
<script type="text/javascript"> document.write("Hello World!") </script>
The <noscript> tag is used to provide an alternate content for users that have disabled scripts in their browser or have a browser that doesn’t support client-side scripting.
The noscript element can contain all the elements that you can find inside the body element of a normal HTML page.
The content inside the noscript element will only be displayed if scripts are not supported, or are disabled in the user’s browser:
<script type="text/javascript"> document.write("Hello World!") </script> <noscript>Sorry, your browser does not support JavaScript!</noscript>



0 comments:
Post a Comment